升级博客,我太难了
 题图 用Hexo和Next主题搭建博客已经两年多了,前段时间浏览一些其他小伙伴的博客,发现页面比我的好看许多。很多插件也都不适应了,遂更新一波。
题图 用Hexo和Next主题搭建博客已经两年多了,前段时间浏览一些其他小伙伴的博客,发现页面比我的好看许多。很多插件也都不适应了,遂更新一波。咋升级
准备
首先,来想一想都要更新什么。
第一个肯定是Hexo了。其次就是主题,我用的是Next。由于之前不仅更改了主题配置,还有一些插件和自定义配置改了源文件。最致命的是我已经忘记在哪改,改了啥了。所以:
升级之前,先把博客备份一下,这样即使更新过程中出了问题,也不用怕。
升级Hexo
博客根目录的package.json文件里,列出了hexo和一些依赖的版本(这是我已经升级过的):
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"hexo": {
"version": "4.0.0" ##当前Hexo版本
},
"dependencies": { ##各种插件版本
"hexo": "^4.0.0",
"hexo-algolia": "^1.3.1",
"hexo-deployer-git": "^2.1.0",
"hexo-filter-emoji": "^2.0.2",
"hexo-generator-archive": "^1.0.0",
"hexo-generator-baidu-sitemap": "^0.1.6",
"hexo-generator-category": "^1.0.0",
"hexo-generator-feed": "^2.1.1",
"hexo-generator-index": "^1.0.0",
"hexo-generator-searchdb": "^1.2.0",
"hexo-generator-sitemap": "^2.0.0",
"hexo-generator-tag": "^1.0.0",
"hexo-helper-live2d": "^3.1.1",
"hexo-leancloud-counter-security": "^1.4.1",
"hexo-next-share": "github:theme-next/hexo-next-share",
"hexo-renderer-ejs": "^1.0.0",
"hexo-renderer-marked": "^2.0.0",
"hexo-renderer-stylus": "^1.1.0",
"hexo-server": "^1.0.0",
"hexo-symbols-count-time": "^0.7.0",
"hexo-wordcount": "^6.0.1",
"live2d-widget-model-hijiki": "^1.0.5"
}
}打开博客根目录,输入命令:
npm outdated就会看到有哪些依赖和插件需要更新:
Package Current Wanted Latest Location
hexo-filter-emoji 2.0.2 2.1.0 2.1.0 hexo-site
hexo-generator-feed 2.1.1 2.2.0 2.2.0 hexo-site
hexo-next-share 1.0.0 git git hexo-site修改package.json中对应条目的版本到最新版,比如将 “hexo-filter-emoji”: “^2.0.2” 改成: “hexo-filter-emoji”: “^2.1.0”
然后保存修改,再输入命令保存更新并下载:
npm install --save之后运行:
hexo --version就可以看到当前hexo的版本已经到最新啦✌
升级Next
之前Next的版本是v5.x, 而搜了下最新版已经到v7.x了。。。不过不慌,还是慢慢来😎
官方文档
为了避免踩坑,先看官方文档肯定是个明智的选择。
跟随大佬的指示,Next主题v5.x之后更换了代码库。之前是原作者 iissnan’s 的个人仓库,由于Next比较火,后来就成立了一个专门维护它的组织。是一个很大的进步了,大佬们真棒。
代码库换了,那就不能用Git常规操作pull代码了。文档里给的建议是先不改动原有主题文件夹,将主题最新版本代码作为 next-reloaded 单独克隆到themes/下边。在博客配置文件中,把主题设置为next-reloaded 。然后就可以随时切换两个版本。
但我不是要切换呀,我是要更新啊,所以说之前所有的配置都得我自己手动去加去改了😭 可问题是我完全不记得自己都做了啥,万一改坏了怎么办😱于是Google一下,看看其他小伙伴有什么更好的操作,结果并没有发现更简单的方法,只能手动改了。
更改配置文件完成基础设置
新版本的配置文件里,将之前许多格式做了改动,所以要按照新的格式来。
对比V5.x版本,新的Next主题将之前许多个性化的设置全都加到了配置文件里,只需打开开关即可,很好用。。
这样改完之后,博客基本上与之前一致了。
个性化设置
评论系统
之前一直用的来必力,加载速度还可以。而且有评论时也会给我发邮件。直接在主题配置文件搜索“# LiveRe comments system”然后加上id就好了。
文章浏览次数
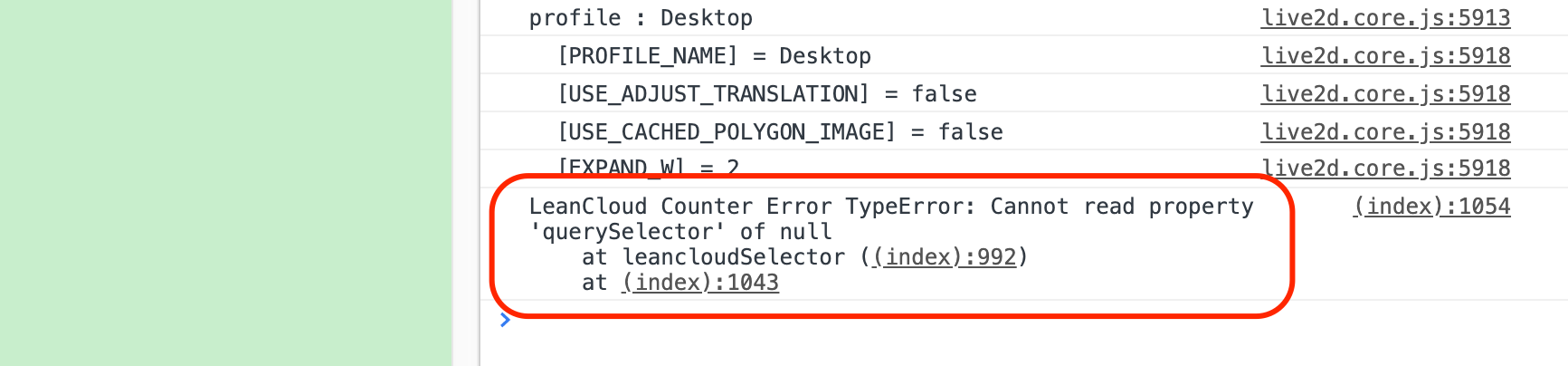
这个以前用的是leancloud,也只需要加上id就好,不过这次加上之后并没有显示效果,而且console log报错: error
error
不知道怎么解决,准备在github提issue,所以先弃用了。
Daovoice在线联系
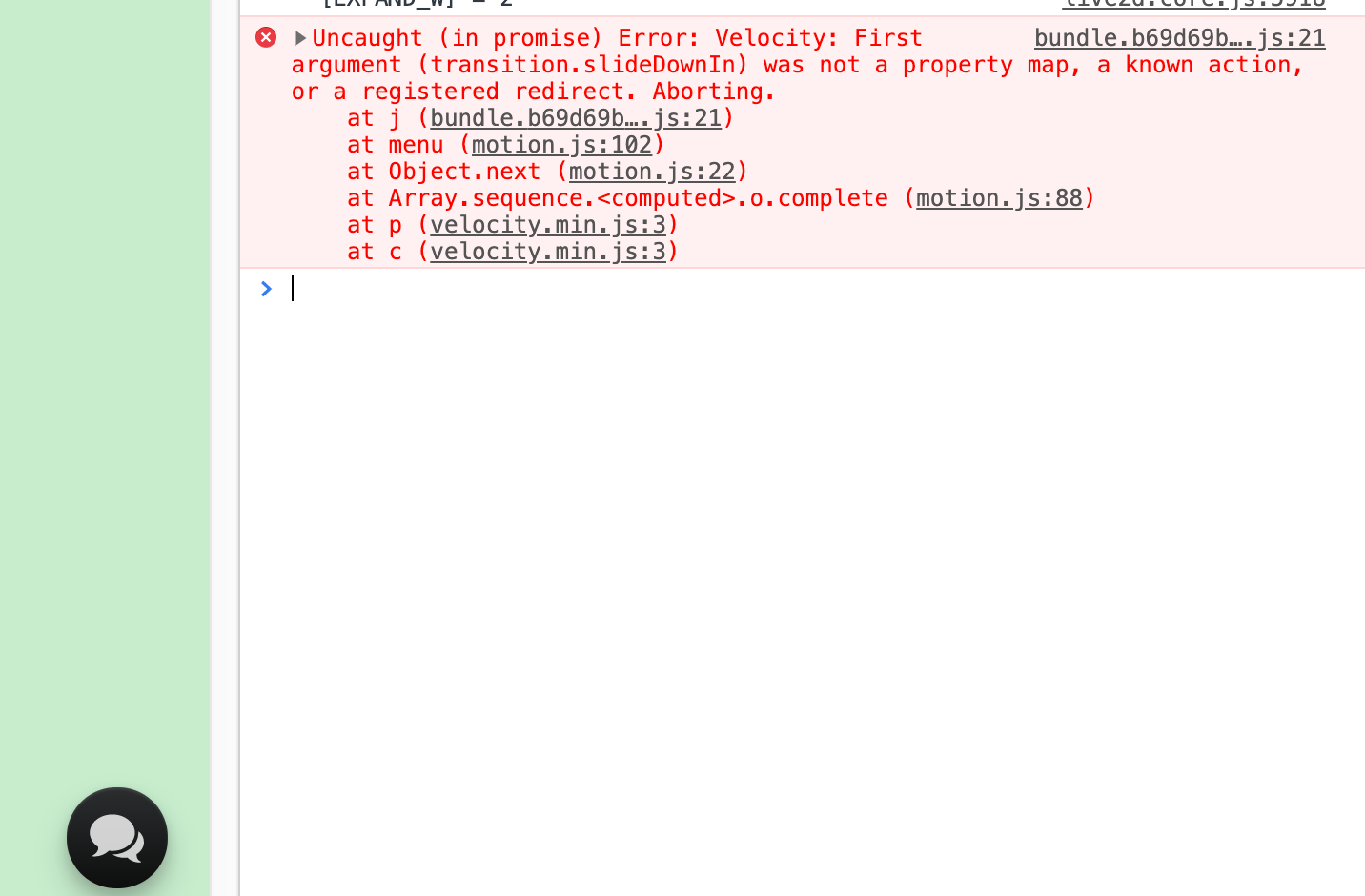
有很多小伙伴时通过Daovoice直接联系我的,这个也可以关注微信公众号接收消息。然而这次加上之后,导致博客页面空白,直接访问不了,console log也报错: error
error
开始没定位到是这个的问题,找了好久。。。在网上搜也没找到解决办法,反正博客也有评论系统可以联系小伙伴,遂先弃用。
博客宠物
就是右下角萌萌的小黑啦。
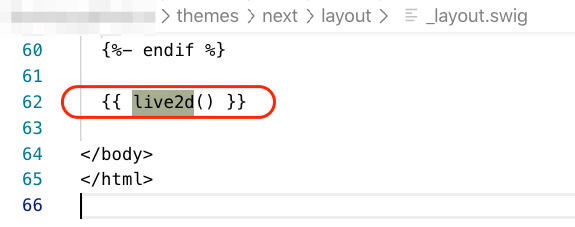
之前也已经下载 “hexo-helper-live2d” 和 “live2d-widget-model-hijiki”这两个依赖,在图中路径加上标记: config
config
然后在博客(非主题)配置文件加上下面的配置:
#pet
live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
tagMode: true
debug: false
model:
use: live2d-widget-model-hijiki ## 宠物依赖包的名字
display:
position: right ## 出现位置
width: 150
height: 300
mobile:
show: true之前小黑猫没显示,就是因为没有下载对应的宠物依赖包。所以要仔细看 live2d 的 README 呀。
文章分享
新加入了分享文章的插件AddThis, 挺好用的。按照这里的说明配置就好了。然后把id加在配置文件里。
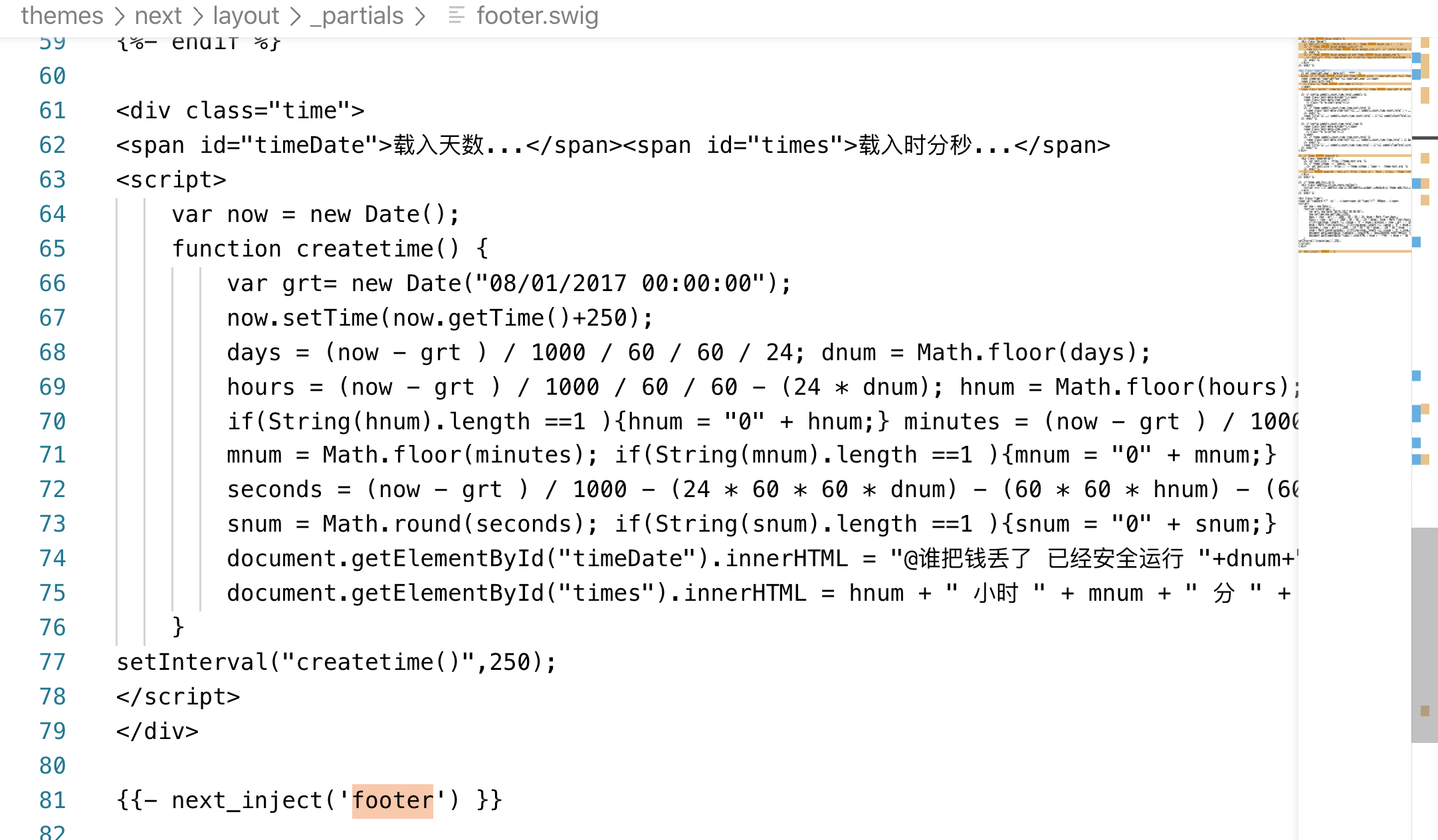
网站底部运行时间
个人认为加上网站的运行时间还是很有意义的,看着博客已经运行这么多天,有种自豪感嘿嘿。
参考这篇文章完成的。
酷炫标签云
根据插件github说明配置就好了。
下载:
npm install hexo-tag-cloud之后操作:

{% if site.tags.length > 1 %}
<script type="text/javascript" charset="utf-8" src="{{ url_for('/js/tagcloud.js') }}"></script>
<script type="text/javascript" charset="utf-8" src="{{ url_for('/js/tagcanvas.js') }}"></script>
<div class="widget-wrap">
<h3 class="widget-title">Tag Cloud</h3>
<div id="myCanvasContainer" class="widget tagcloud">
<canvas width="250" height="250" id="resCanvas" style="width:100%">
{{ list_tags() }}
</canvas>
</div>
</div>
{% endif %}背景图片
给博客加上一个背景图片。
网上很多教程都是在_custom.styl文件设置的,但新版本已经没有这个文件了,后来看了更新说明,里面有提到怎么把旧版本的所有自定义设置迁移到新版本,所以跟着人家说的设置就好了。
先在博客根目录下的Source文件夹里新建_data文件夹,然后再创建styles.styl文件,添加内容:
body {
background:url(你想加的背景图片url);
background-attachment: fixed; //固定图片位置
opacity: 0.9; //透明度设置
}之后在博客配置文件搜索关键字custom_file_path去掉 style 的注释就好啦。
侧边栏和首页文章圆角显示
“在大部分人的审美中,有弧度的圆角总是比没弧度的直角好看许多”
打开themes/hexo-theme-next/source/css/_variables/对应的scheme.styl文件,作如下修改:
// 修改主题页面布局为圆角
$border-radius-inner = 15px 15px 15px 15px;
$border-radius = 15px;
// 阅读全文按钮为圆角
$btn-default-radius = 16px
$btn-default-bg = white
$btn-default-color = $text-color
$btn-default-border-color = $text-color
$btn-default-hover-color = white
$btn-default-hover-bg = $black-deep友情链接页面
参照 这篇文章设置的。
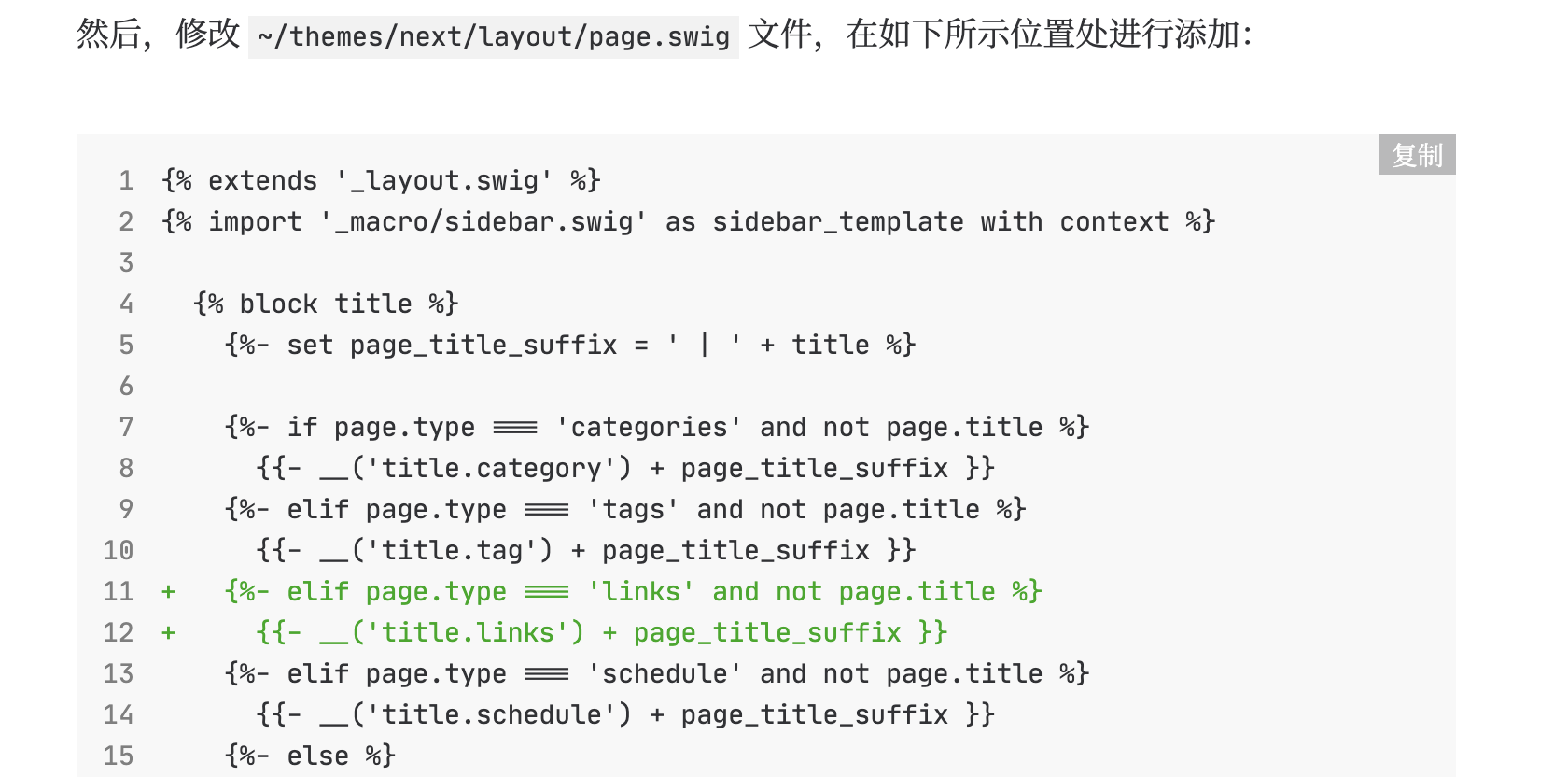
在 /themes/next/layout/ 目录下新建一个 links.swig 文件,内容和之前一样。

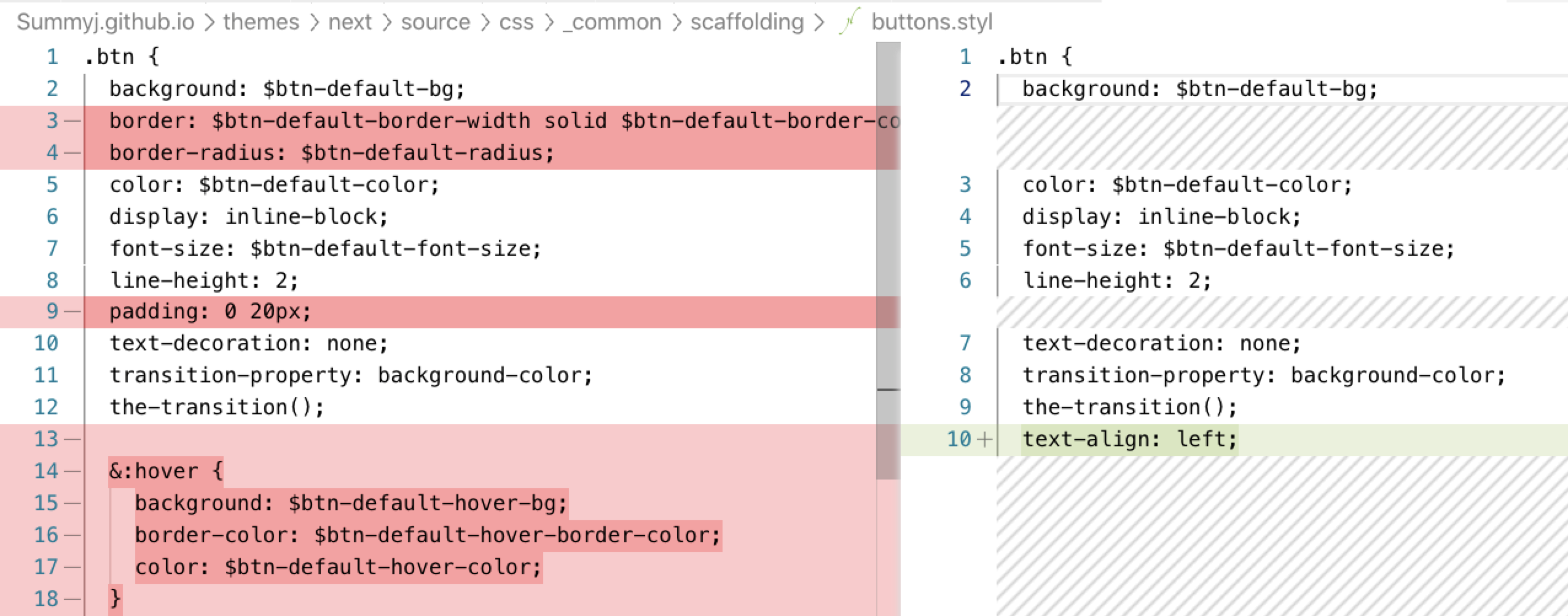
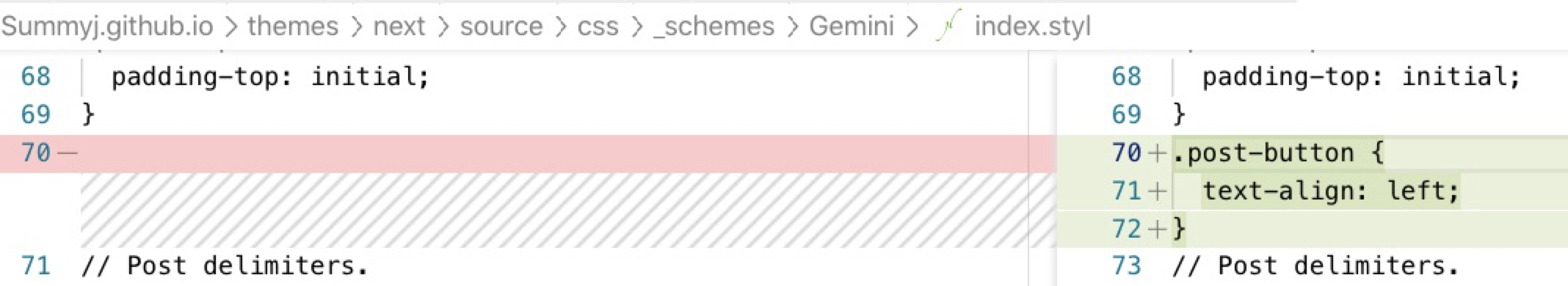
改了下button的样式
 button css
button css  button css
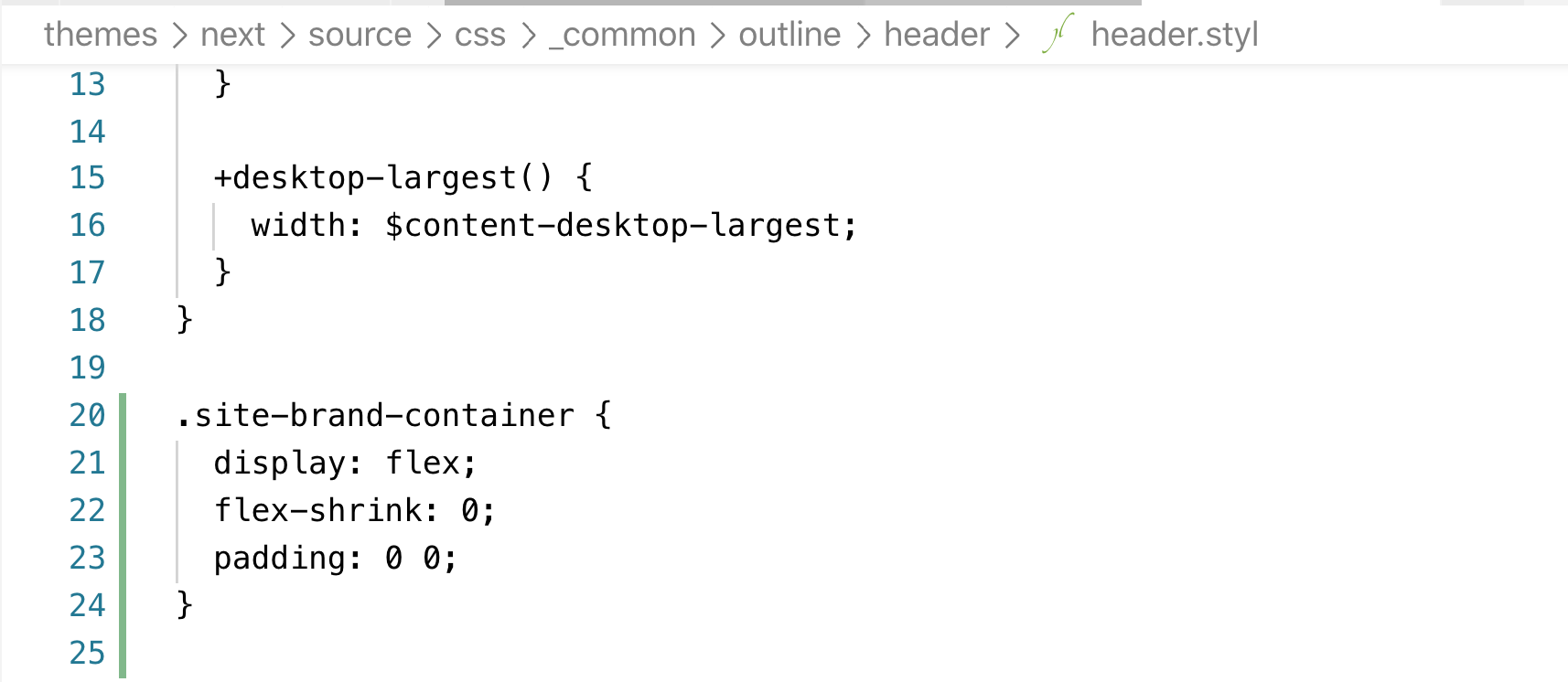
button css站点概览加了个音乐链接
Path: themes/next/layout/_partials/sidebar/site-overview.swig
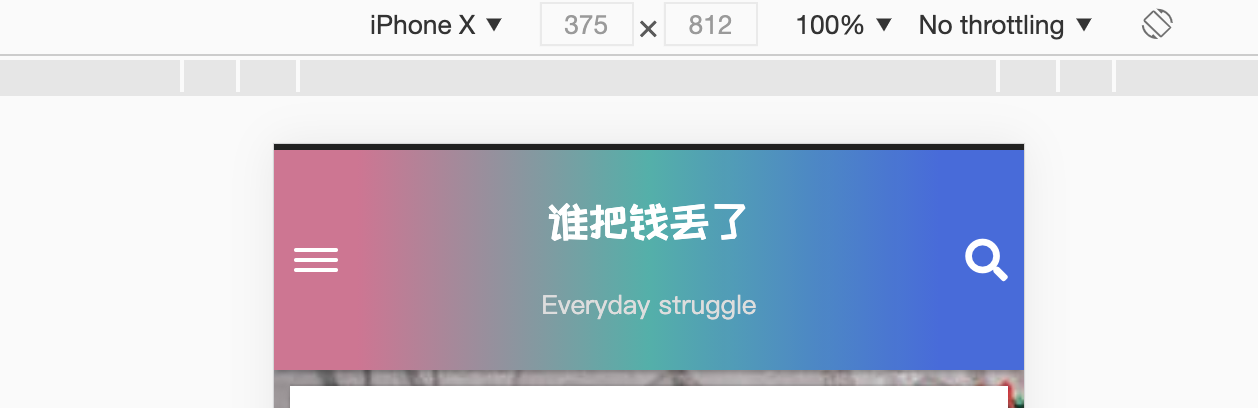
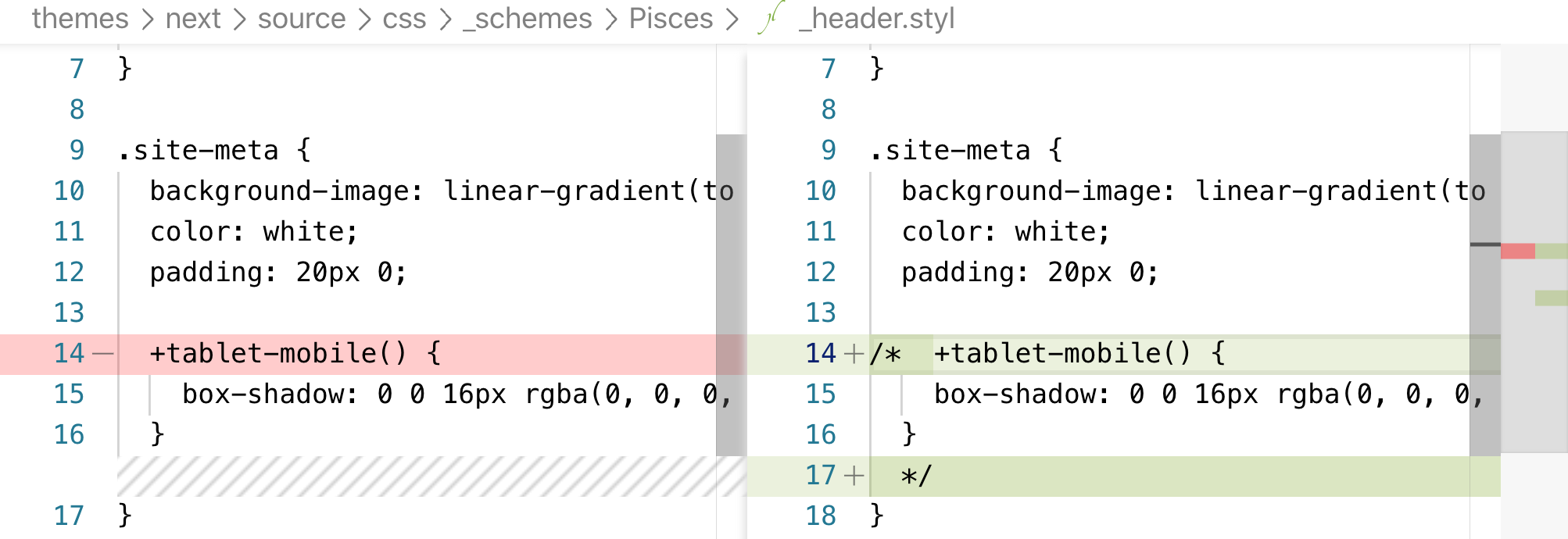
右上角站点背景改颜色
Path: themes/next/source/css/_schemes/Pisces/_header.styl
颜色可以自己改
.site-meta {
background-image: linear-gradient(to right, #db7093, #20B2AA, #4169E1);
}还需要改一下padding值:
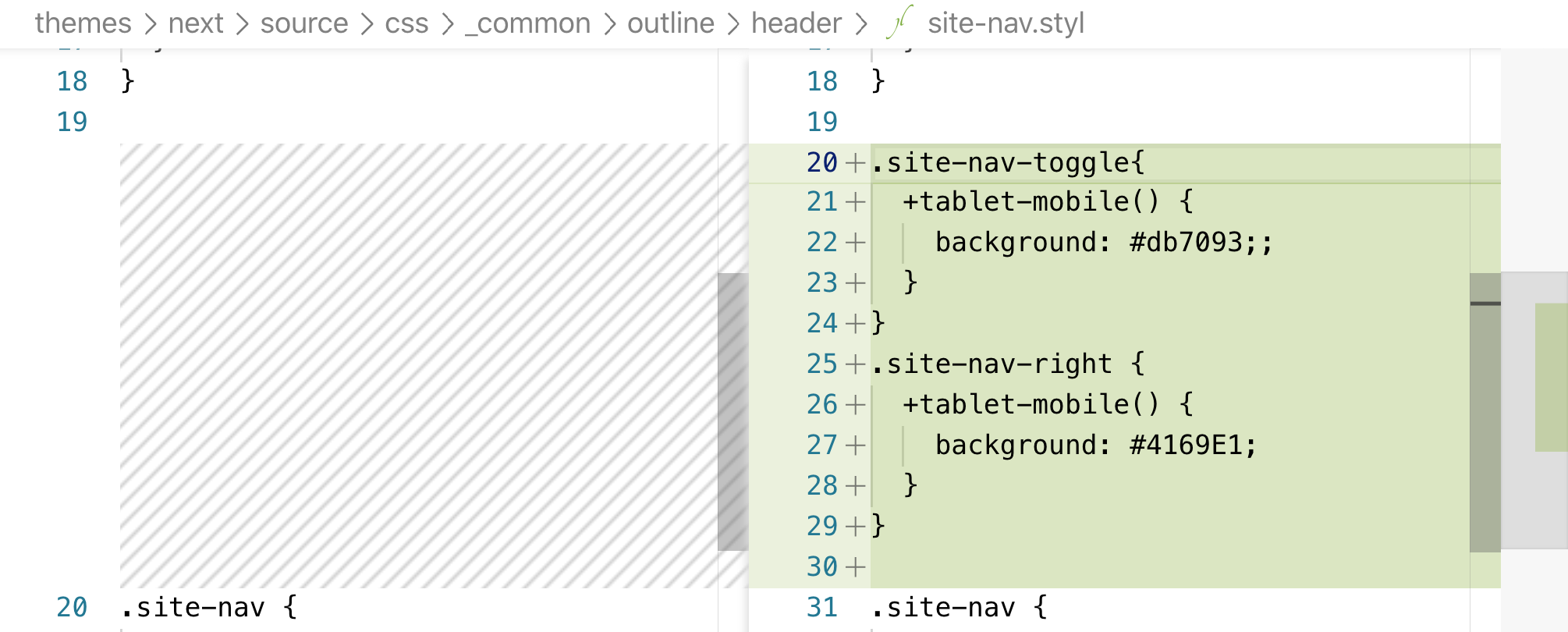
手机端样式优化:


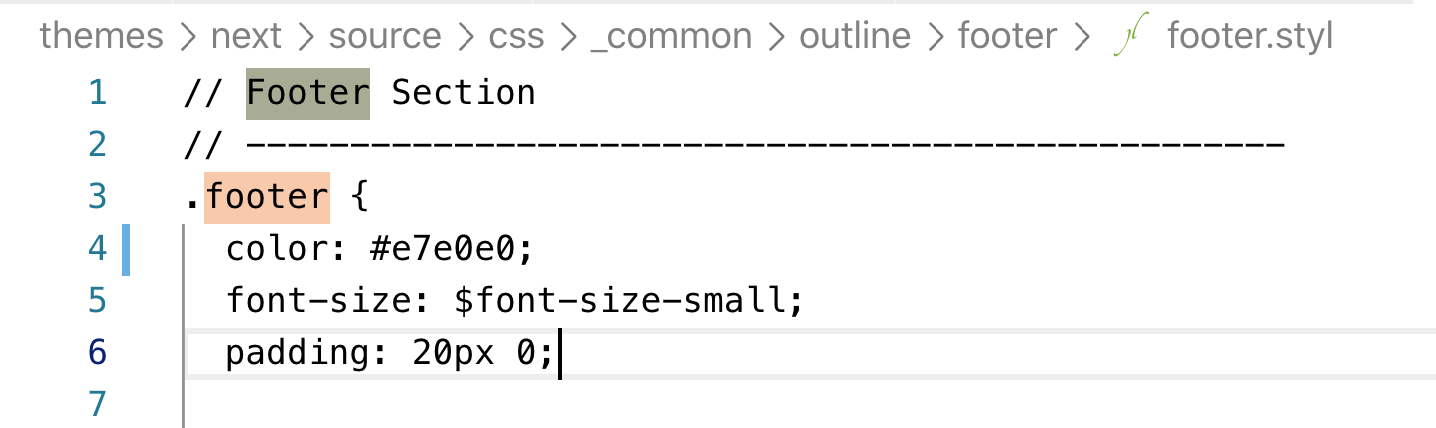
网站底部颜色修改


修改主题页面宽度
路径:next/source/css/_schemes/Gemini/index.styl
//page width start
header{ width: 70% !important; }
header.post-header {
width: auto !important;
}
.container .main-inner { width: 70%; }
.content-wrap { width: calc(100% - 260px); }
.header {
+tablet() {
width: auto !important;
}
+mobile() {
width: auto !important;
}
}
.container .main-inner {
+tablet() {
width: auto !important;
}
+mobile() {
width: auto !important;
}
}
.content-wrap {
+tablet() {
width: 100% !important;
}
+mobile() {
width: 100% !important;
}
}
//page width end后续的更新
以后的更新应该就能用Git进行操作啦,毕竟换库太可怕了。